Gimana cara agar website kita terlihat lebih “terpercaya” di mata Google?
Sehingga Google juga tidak ragu untuk ranking website kita?
Hal ini yang saya sebut Trust Factors, dimana semakin penting saat ini seiring Google menekankan konsep E-A-T (Expertise, Authoritativeness, and Trustworthiness).
E-A-T telah menjadi bahan evaluasi kualitas sebuah website bagi Google, apakah website ini trustworthed untuk di ranking atau tidak.
Oleh karena itu, di artikel kali ini saya akan bahas bagaimana cara meningkatkan trust website kita di mata Google disertai dengan demo.
Daftar Isi
Google My Business Verified
Jika Anda memiliki Google My Business (GMB) yang terverifikasi, maka Anda pastilah memiliki sebuah real business di mata Google. Cara verifikasi GMB juga tidaklah sulit. Cukup klik request verifikasi kemudian pihak Google akan kirim surat berisi kode ke alamat fisik kita. Hal ini juga saya bahas di panduan cara ranking di Google Maps. Jika Anda adalah pemilik blog Adsense, langkah ini sementara memang opsional.
Authorship Markup Rel=Publisher
Rel=publisher adalah sebuah schema markup tag dari Google yang membantu connect website dengan entitas domain milik website tersebut. Jadi seluruh social media utama milik website Anda yang biasa dipakai untuk posting dapat ditambahkan disini.
Saya sendiri memakai 7 social media berikut dan saya rasa sudah cukup.
- Youtube
- Tumblr
Cara Pasang Kode Link Rel=Publisher dari Theme Editor
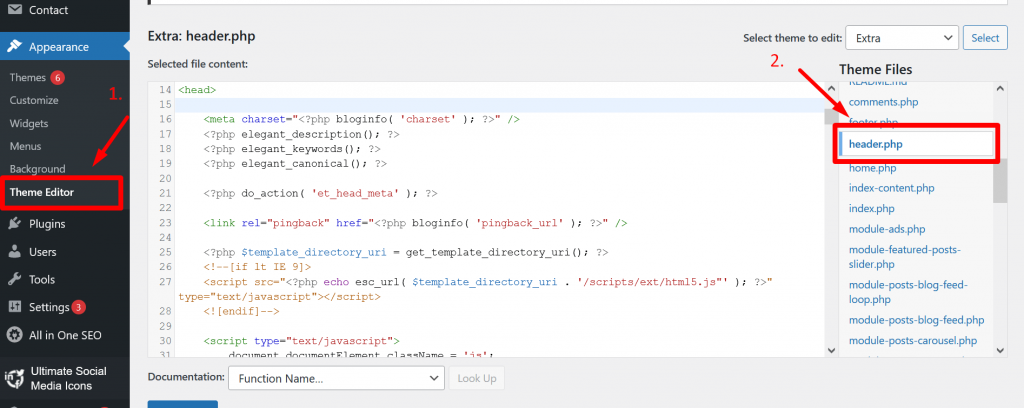
- Login ke WordPress admin (wp-admin)
- Pilih Appearance
- Kemudian, cari menu Theme Editor
- Di bagian kanan Klik Header.php

- Cari kode <head>
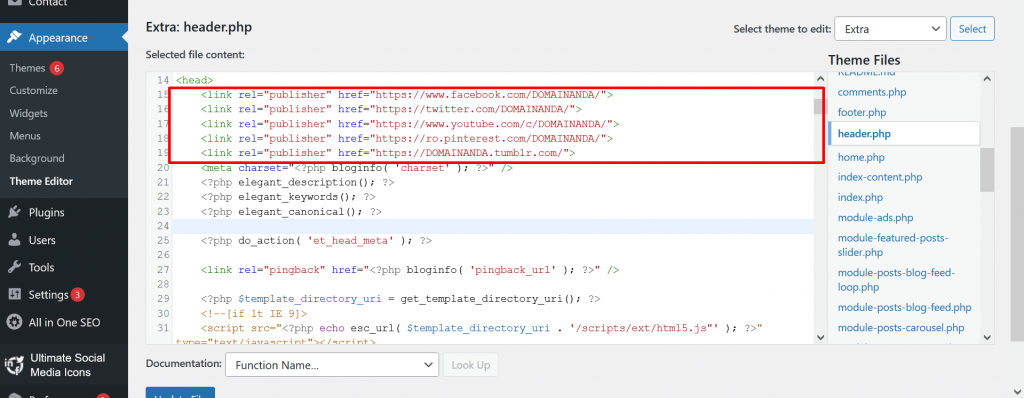
- Masukkan kode berikut dibawah kode <head> dan klik Save.
<link rel=”publisher” href=”https://www.facebook.com/DOMAINANDA“>
<link rel=”publisher” href=”https://twitter.com/DOMAINANDA“>
<link rel=”publisher” href=”https://www.youtube.com/c/DOMAINANDA“>
<link rel=”publisher” href=”https://ro.pinterest.com/DOMAINANDA“>
<link rel=”publisher” href=”https://DOMAINANDA.tumblr.com”>

Cara Pasang Kode Link Rel=Publisher dari Plugin
- Install plugin Insert Headers and Footers
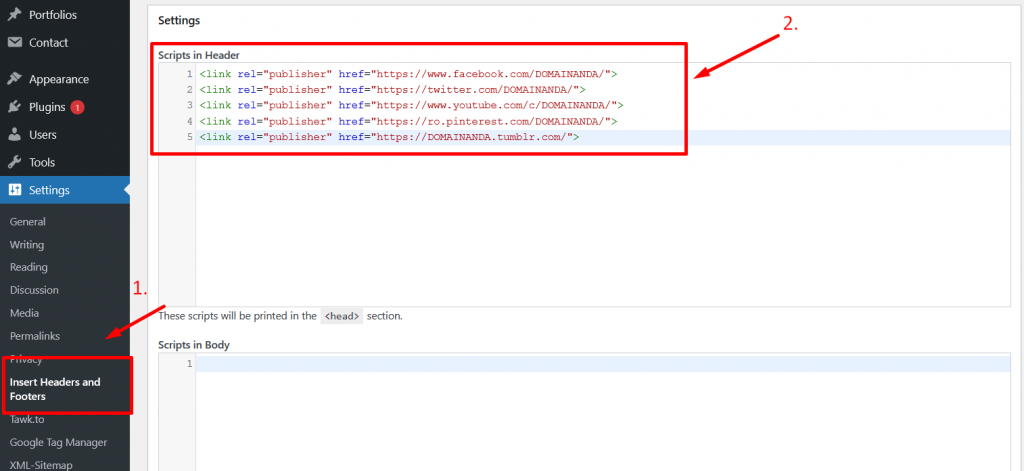
- Masuk ke menu Settings – Insert Headers and Footers
- Lalu paste kode nya di dalam kotak.
- Klik Save

Organizational Schema
Organizational schema ini dipakai khusus untuk website jualan yang memiliki listing di Google Maps.
Organizational Schema adalah sebuah tipe schema untuk mendeskripsikan isi dari sebuah website, termasuk logo, alamat, nomor HP yang sama persis sesuai terdaftar di Google My Business listing pada Google Maps.
Berikut adalah contoh dalam format JSON-LD.
Silahkan masukkan kode berikut di dalam kode <body> dengan diganti data yang berwarna biru sesuai website Anda:
<script type=”application/ld+json”>
{ “@context” : “http://schema.org“,
“@type” : “LocalBusiness”,
“Name” : “Your Business”,
“url” : “https://yourdomain.com/”,
“hasMap”: “https://www.google.com/maps/place/….”,
“contactPoint” : [{
“@type” : “ContactPoint”,
“telephone” : “+628xxxxxxxxxx”,
“contactType” : “sales”
}]
“logo” : “https://www.domain.com/wp-content/uploads/2021/01/logo-img.jpg”,
}
</script>
Author Schema and Bio
Author Schema dan Bio yaitu sebuah schema property yang biasa terdapat di sebuah artikel yang menunjukkan siapa penulis (author) artikel tersebut.
Untuk lebih jelas saya akan langsung demo dibawah ini.
- Pertama, login ke wordpress admin (wp-admin).
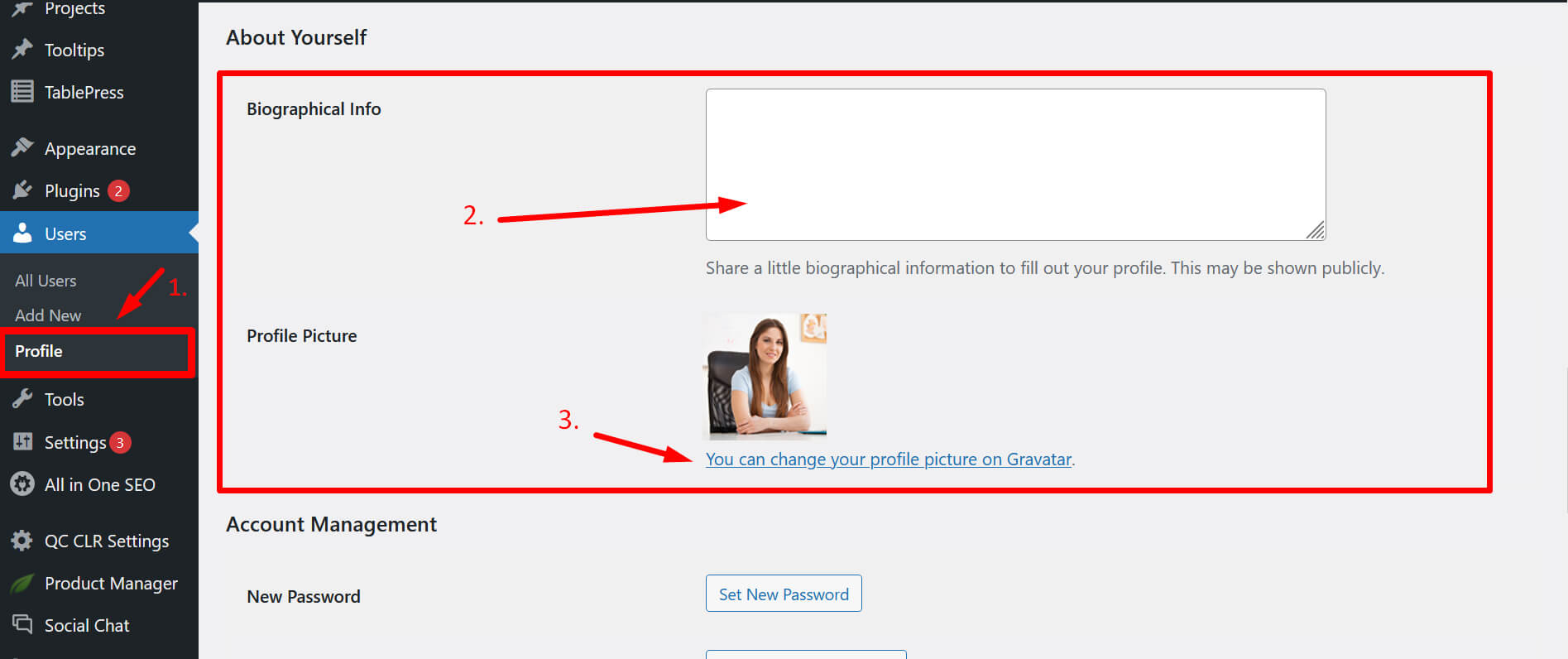
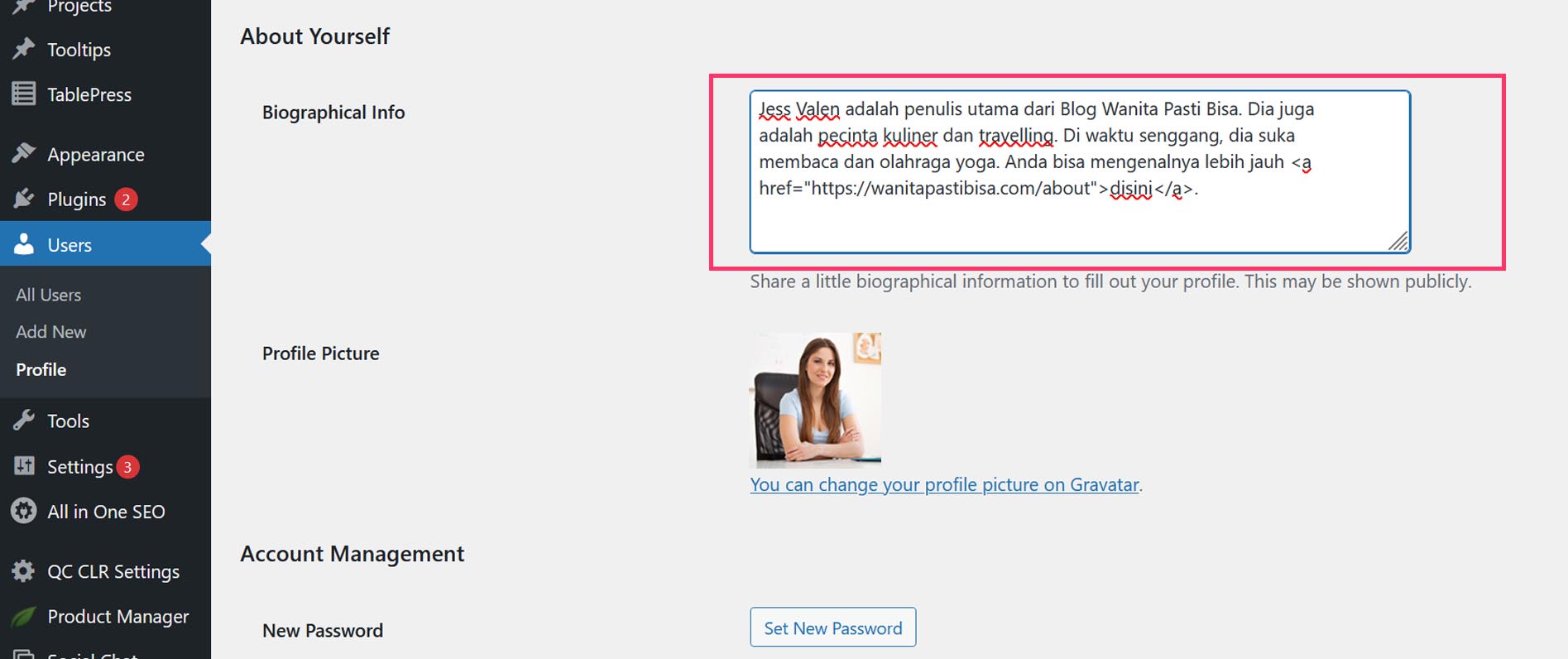
- Masuk ke menu Users – Profile
- Scroll kebawah ke bagian “About Yourself“

- Masukkan bio singkat (boleh bio Anda sendiri atau persona)
- Masukkan profile picture dengan klik link “you can change your profile picture on Gravatar“
- Masukkan link ke “About page” di akhir bio singkat Anda seperti dibawah ini.

- Lalu save.
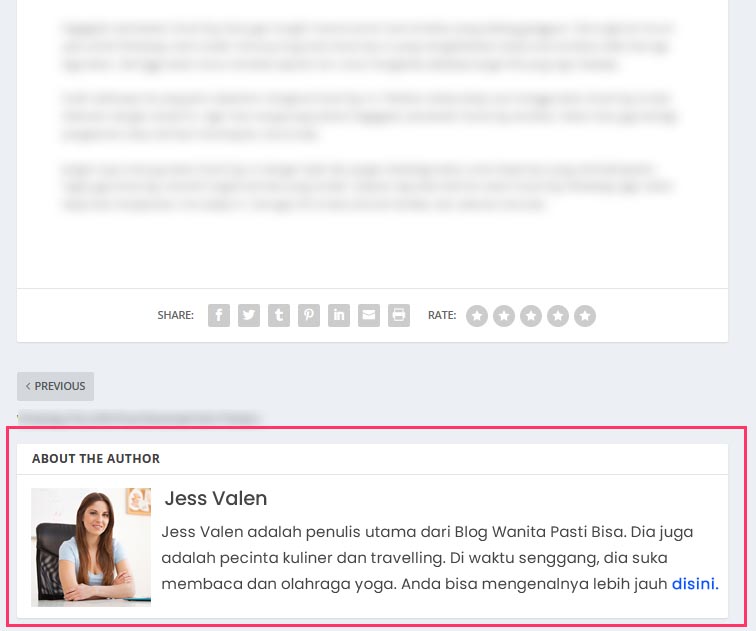
- Pastikan author box Anda muncul di seluruh artikel di blog Anda seperti dibawah ini.

- Jika tidak muncul, Anda bisa cek settingan di Theme yang Anda pakai atau bisa memakai plugin seperti Simple Author Box.
Enhanced About & Contact Pages
Di seluruh blog moneysite saya, sudah terdapat About, Contact dan Privacy Policy Page dimana untuk About dan Contact Page nya, informasi yang saya isi sudah di improve dan lebih lengkap.
About Page
Terdapat informasi mengenai blog/perusahaan Anda, seperti:
- Logo/profile picture founder website
- Mengapa Anda mendirikan blog ini
- Apa visi dan misi blog ini
- Siapa team dibalik artikel dari blog ini
- Dan sebagainya..
Contact Page
- Terdapat form kontak
- Terdapat email untuk masing-masing departemen seperti:
– Untuk pertanyaan terkait konten dan masalah teknikal, silahkan hubungi ke [email protected]
– Untuk pertanyaan terkait complain atau retur, silahkan hubungi ke [email protected] - Terdapat nomor HP yang bisa dihubungi
- Terdapat alamat kantor dari Google Maps
Semoga bermanfaat!








keren banget tips nya, makasiih
Siap gan
Saat saya coba impementasikan rel=publisher mengikuti panduan di atas saya menemukan eror pada penulisan
dimana harusnya:
posisi tanda (/) harusnya di belakang tanda (“).
Terima kasih gan, namun ini memang tergantung dari theme nya mas, tidak wajib harus ada tanda (/) juga di belakangnya ya