Terdapat banyak cara membuat menu di WordPress beserta submenu atau dropdown.
Di artikel ini kita akan membahas seluruh cara beserta tips dalam membuat menu navigasi di WordPress.
Cara Cepat Menambahkan Menu Pada WordPress
1. Login ke WordPress
Langkah pertama yaitu login pada akun WordPress terlebih dahulu. Masukan username atau email dan password untuk masuk ke akun WordPress.
2. Menambahkan halaman sebagai menu
Untuk menambahkan halaman sebagai menu, silakan buat dulu halamannya atau pages WordPress. Di dashboard WordPress silakan klik menu “Pages”, lalu pilih “Add New”. Setelah membuat halaman baru, klik “Publish”.
3. Masuk ke menu appearance
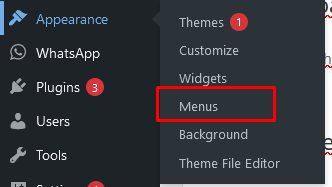
Cara membuat menu di WordPress dilanjutkan dengan pergi ke menu “Appearance”. Kemudian, klik “Menus” dan akan ditampilkan halaman Menu Structure.

4. Membuat nama menu baru

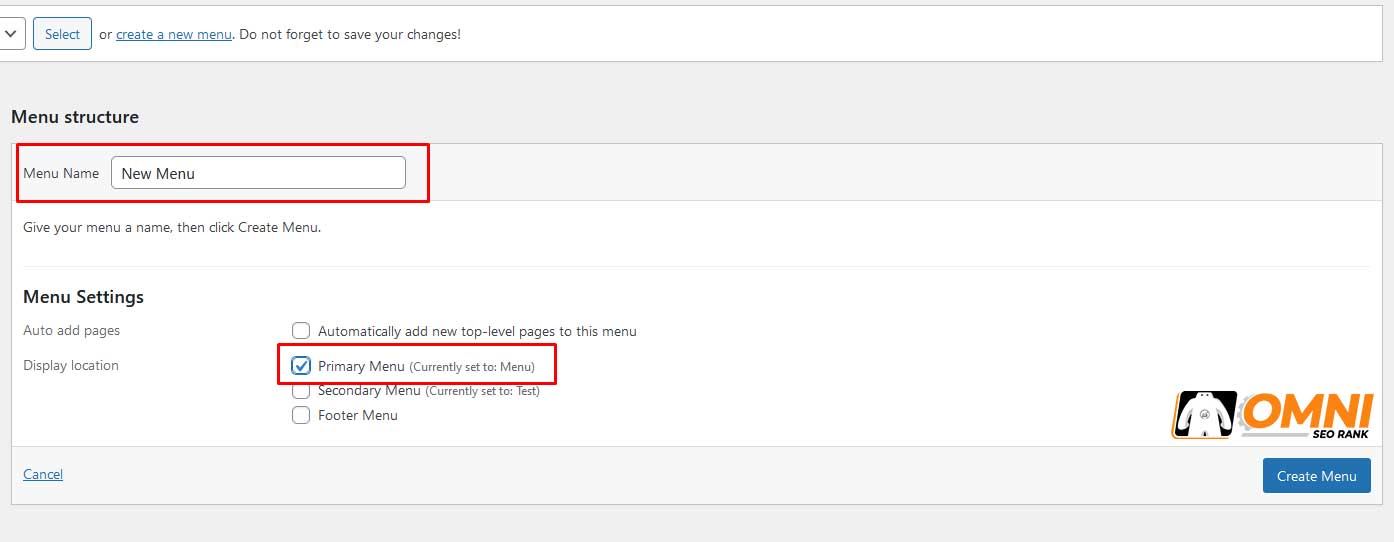
Jangan lupa untuk memberikan nama menu di kolom “Menu Name”. Jika sudah dibuat, klik tombol “Create Menu”. Di area “Add Menu Items” silakan centang halaman yang akan dijadikan menu WordPress, kemudian klik “Add to Menu”.
5. Menyimpan menu baru
Di halaman pengeditan posisi menu, pilih “Save Menu” untuk menyimpan menu baru yang sudah dibuat. Selamat! Menu berhasil dibuat dan bisa dicek di halaman website apakah sudah sesuai yang diinginkan atau belum.
Baca Juga: Cara Membuat Sticky Menu Navigation di Website
Tips Membuat Menu Navigasi

1. Batasi Menu Maksimal Tujuh
Jumlah ideal untuk menu pada website maksimal 7 item. Dengan menu yang dibatasi akan membuat tampilan website menjadi lebih rapi. Jika terlalu banyak, tampilan website akan terkesan penuh sehingga kurang nyaman untuk dilihat.
Selain itu, otak manusia juga memiliki memori jangka pendek yang tidak bisa mengingat dengan baik jika terlalu banyak menu. Maksimal 7 menu ini bisa ditampilkan di bagian header atas website.
2. Gunakan Logo Website Menuju Halaman Utama
Gunakan visual yang menarik, salah satunya dengan logo untuk menu yang menuju halaman utama website. Dengan cara ini dapat membantu pengguna yang ingin kembali ke halaman utama dengan lebih mudah.
3. Hindari Menu Drop Down
Menu dropdown adalah menu yang digabungkan dalam satu kategori atau menu utama. Tips untuk membuat menu navigasi di halaman utama WordPress yaitu membatasi hanya tiga menu yang di-dropdown.
Apabila website sudah memiliki banyak menu, sebaiknya menghindari penggunaan menu dropdown ini. Gunakan saja menu utama sebagai menu standar.
4. Pastikan Desain Website Responsif
Cara membuat menu di WordPress untuk memudahkan navigasi pengguna adalah mengaplikasikan menu yang tepat. Selain itu, perhatikan juga desain website yang digunakan. Pastikan desain website responsif sehingga pengguna lebih nyaman untuk menggunakannya.
Desain responsif menjadi salah satu kunci untuk meningkatkan pengalaman pengguna. Jika desain website terlalu berat dan kecepatan loading menjadi lambat, pengguna bisa saja berhenti dan memilih keluar dari website.
Cara Membuat Sub Menu di WordPress
Sekarang kita akan mempelajari cara membuat sub menu di WordPress.
1. Buat Menu Pertama Anda

Apabila suda login ke dashboard WordPress, silakan untuk membuat menu terlebih dahulu. Pastikan website sudah memiliki halaman ya untuk dijadikan menu. Langkah pertama membuat menu home di WordPress yang mengarah ke halaman utama website.
Pilih menu “Appearance”, lalu “Menus”. Tambahkan nama menu di bagian “Menu Name” dan klik tombol “Create menu”. Pilih lokasi menu untuk ditampilkan di bagian mana, primary, secondary atau social. Di bagian “Pages” centang halaman yang akan dijadikan sebagai menu, lalu pilih lokasi menu.
Kemudian klik tombol “Save Menu” untuk menyimpan pengaturan menu yang sudah dibuat. Jika ingin melihat perubahannya, bisa langsung klik tautan website.
2. Urutkan Menu yang Telah Dibuat
Silakan urutkan menu sesuai dengan keinginan. Caranya sangat mudah yaitu dengan drag-and-drop atau menggeser menu ke atas atau bawah sesuai kebutuhan dan jangan lupa klik tombol “Save Menu”.
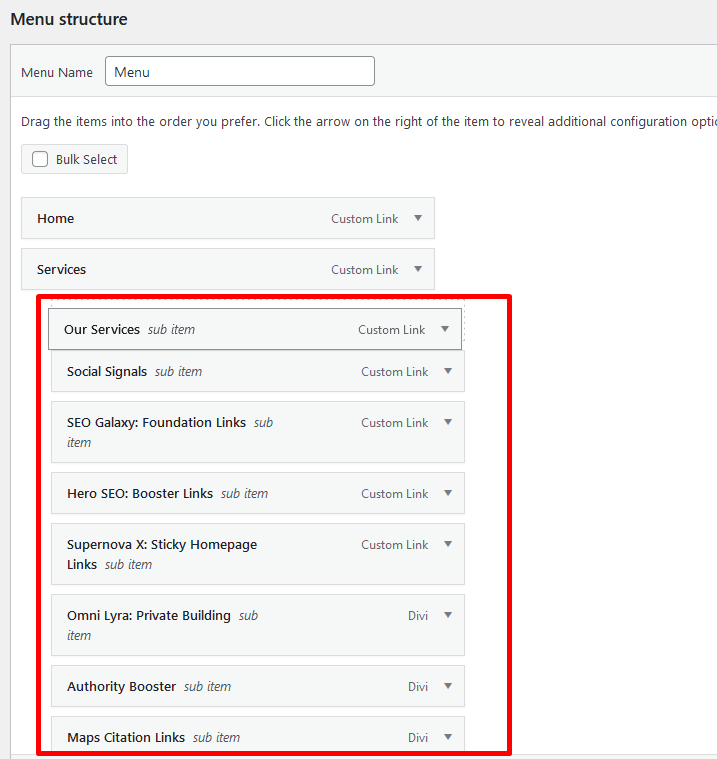
3. Buat Sub Menu (Dropdown)
Sub menu atau istilahnya menu dropdown adalah menu yang jika diklik akan menampilkan daftar menu berbeda. Mengaplikasikan menu dropdown dapat menjadi cara efektif untuk memperbaiki struktur tampilan WordPress.
Caranya yaitu pilih menu “Appearance”, kemudian klik “Menus”. Di bagian “Pages” pilih halaman yang akan dijadikan menu dan sub menu (drop down), lalu klik “Add to Menu”.
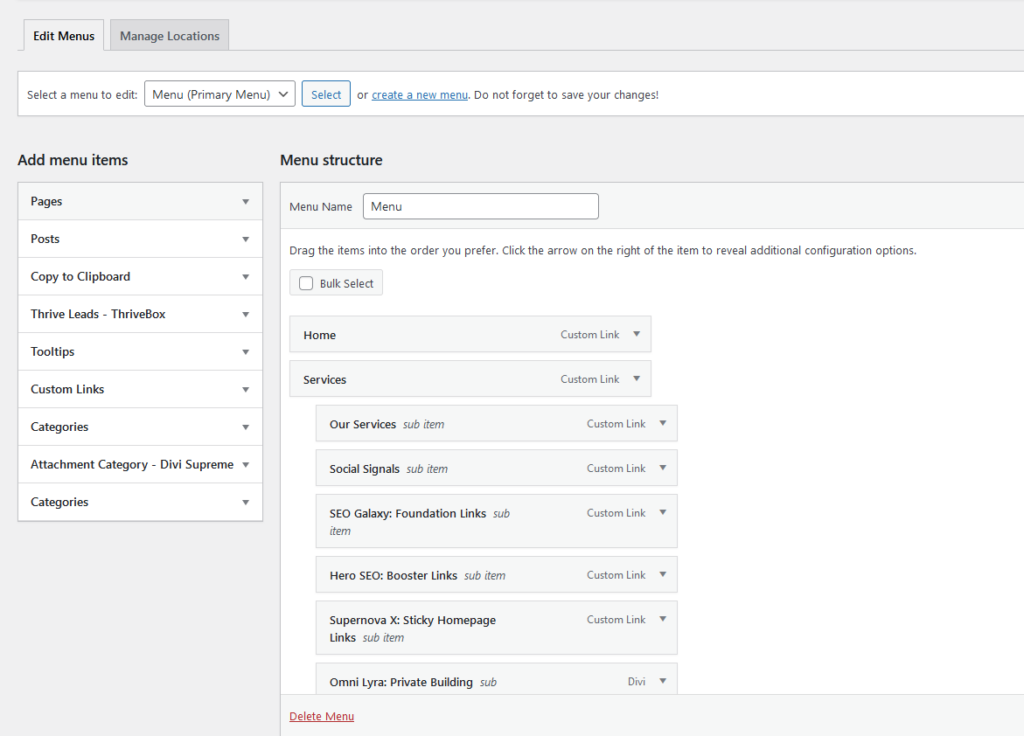
Di bagian “Menu Structure” silakan tarik menu yang ingin diubah menjadi menu dropdown ke bagian bawah menu utama. Jangan lupa klik “Save Menu”.

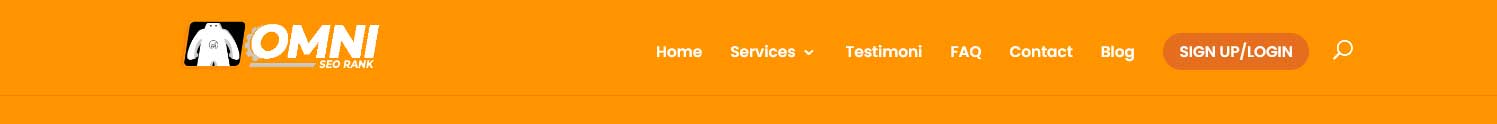
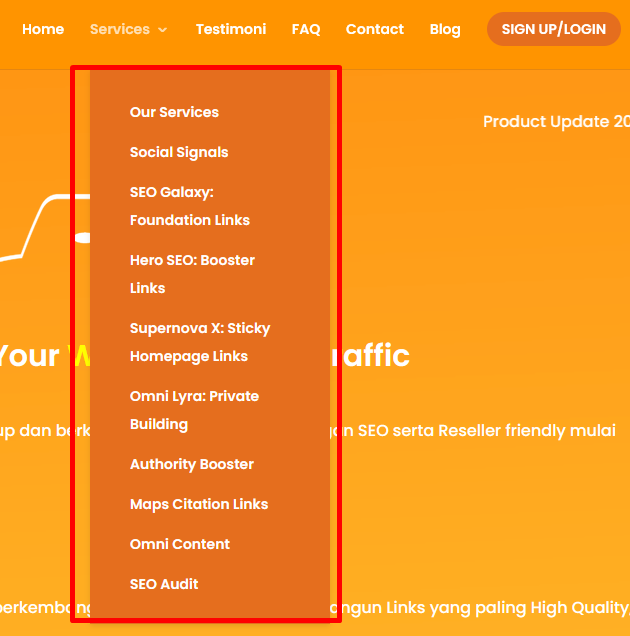
Hasilnya seperti ini:

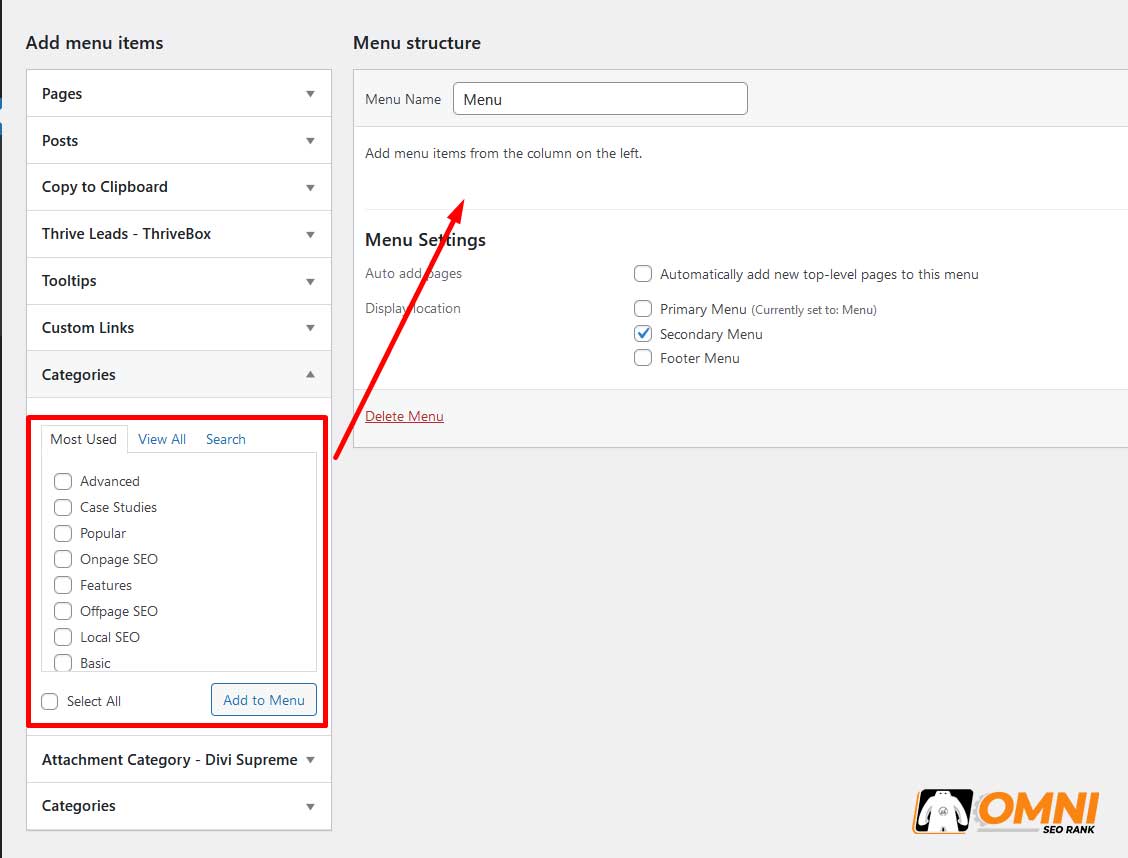
4. Tambahkan Kategori ke Menu

Menu WordPress juga bisa ditambahkan dengan kategori pada menu yang sudah dibuat. Silakan tambahkan kategori untuk menu website sesuai kebutuhan. Langkah-langkahnya pertama klik “Appearance”, pilih “Menus”, lalu klik “Categories”, dan pilih menu “View All”.
Centang kategori yang ingin ditambahkan pada sub menu, kemudian tarik pada bagian bawah menu yang akan dijadikan menu utama. Jangan lupa klik tombol “Save Menu” untuk menyimpan perubahan.
5. Tambahkan Tautan di Menu Navigasi (Opsional)
Bisa juga menyisipkan tautan sebagai item menu untuk mengarahkan ke landing page atau ke halaman penjualan. Caranya dengan masuk ke menu “Custom Links, lalu masukan tautan yang akan ditambahkan pada menu navigasi. Pastikan tautan yang dimasukkan sudah diawali dengan http atau https, kemudian klik “Save Menu”.
6. Edit Menu Jika Diperlukan
Apabila ingin mengubah menu bisa edit dengan cara klik pada ikon segitiga di sebelah kanan menu. Setelah itu, di bagian Navigation Label, silakan ubah nama menu sesuai yang diinginkan. Terakhir klik “Save Menu” untuk menyimpan cara bikin menu di WordPress tersebut.
7. Hapus Menu Jika Diperlukan
Untuk menghapus menu yang tidak diinginkan caranya hampir sama seperti mengedit menu. Silakan klik pada logo segitiga, lalu pilih “Remove” untuk menghapus menu.
8. Pilih Lokasi Menu
Tampilan menu bisa berbeda pada setiap template WordPress. Oleh sebab itu, sebaiknya pahami cara membuat menu di WordPress agar bisa disesuaikan dengan template yang dipasang. Misalnya untuk menu home bisa menjadi menu utama website.
Apabila ingin menambahkan menu di bawah menu utama, silakan pilih lokasi menu di “Secondary”. Beri tanda centang pada lokasi tersebut dan klik “Save Menu”.
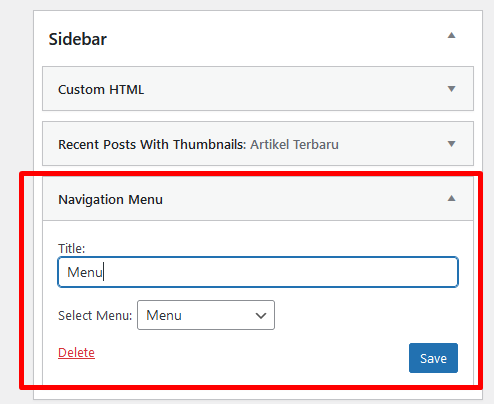
9. Tambahkan Menu Navigasi di Sidebar
Selain di header atas, menu WordPress juga bisa ditempatkan di bagian sidebar. Cara menambahkan menu sidebar hampir sama seperti sebelumnya. Klik “Appearance”, lalu pilih “Widgets”.
Kemudian tarik widget yang ingin dijadikan menu utama atau Primary, tambahkan nama menu di kolom “Title” dan klik “Save”. Silakan buka website untuk mengecek cara membuat menu di WordPress ini berhasil atau tidak.
Cara Menambahkan Menu Location WordPress.com
Cara membuat menu di WordPress.com hampir sama, baik menu maupun submenu. Pada template WordPress.com premium biasanya sudah tersedia fitur untuk memudahkan pemilik website menambahkan menu location langsung di dashboard WordPress.
Namun, pada WordPress.com Free tidak bisa menambahkan menu location melalui dashboard tetapi harus menggunakan kode tambahan. Jika ingin menambahkan menu location, bisa ikuti langkah-langkah berikut ini.
Langkah 1: Temukan File Function.php
Langkah pertama yaitu masuk ke halaman dashboard WordPress dan temukan file function.php. File ini ada di dalam folder tema WordPress. Untuk menemukan file function.php bisa melalui FTP di direktori /wp/content/themes/nama-tema/function.php.
Langkah 2: Tambahkan Kode
Selanjutnya, cara membuat menu di WordPress ini dengan menambahkan kode khusus untuk menu location. Namun, untuk berjaga-jaga sebaiknya sudah melakukan backup file function.php terlebih dahulu.
function register_my_menu() {
register_nav_menu(‘additional-menu’,__( ‘Additional Menu’ ));
}
add_action( ‘init’, ‘register_my_menu’ );
Silakan salin kode di atas, lalu tambahkan pada function.php. Di bagian “Aditional Menu” bisa diganti sesuai lokasi menu yang diinginkan.
Langkah 3: Simpan dan Cek Menu
Setelah mengatur menu di WordPress, langkah terakhir adalah menyimpan pengaturan tersebut. Jangan lupa untuk mengecek hasilnya di halaman “Dashboard”, lalu masuk ke “Menus”.
Menu location ini juga bisa ditambahkan sebanyak yang diinginkan. Caranya sama, tetapi pastikan slug serta penamaan menu location yang berbeda.
function register_my_menu() {
register_nav_menu(‘additional-menu’,__( ‘Additional Menu’ ));
register_nav_menu(‘additional-menu-b’,__( ‘Additional Menu B’ ));
}
add_action( ‘init’, ‘register_my_menu’ );
Kode di atas ini adalah contoh untuk membuat beberapa menu location. Jika ingin menampilkan menu sesuai pengaturan menu location yang sudah ditambahkan, silakan gunakan kode di bawah ini.
wp_nav_menu(array(
‘menu’ => ‘Template Navbar Header’,
‘container_class’ => ‘template-navbar’,
‘theme_location’ => ‘additional-menu’
));
Di bagian “theme_location” bisa disesuaikan dengan slug location sesuai yang diinginkan. Menu location di WordPress pun berhasil ditambahkan.
Tambahkan Menu Widget WordPress.com

Widget merupakan elemen GUI atau Graphical User Interface yang akan menampilkan informasi untuk pengguna berinteraksi dengan website. Di WordPress juga bisa ditambahkan menu widget dengan cara masuk ke menu “Appearance”, lalu pilih “Widgets”.
Kemudian drag and drop pada widget yang ingin ditambahkan di lokasi yang diinginkan, bisa di atas, kanan atau kiri, dan di bawah (footer). Area untuk widgets ini berbeda-beda tergantung theme WordPress yang digunakan.
Menambahkan Kategori ke Menu WordPress.com
Apabila ingin menambahkan kategori ke dalam menu WordPress, bisa dilakukan melalui dashboard. Setelah selesai mengaplikasikan cara membuat menu di WordPress, coba cara berikut untuk menambahkan kategori pada menu.
Login ke WordPress terlebih dahulu, kemudian masuk ke menu “Post” dan klik tombol “Categories”. Silakan isi kategori sesuai dengan yang diinginkan. Cara untuk menambahkan kategori tersebut ke menu WordPress, buka menu “Appearance” dan klik “Customization”.
Kemudian klik “Menu”, dan pilih menu yang ingin diedit atau menu yang ingin ditambahkan dengan kategori baru. Klik tombol “Add Items”, lalu klik tombol “Add” pada kategori yang dipilih. Setelah itu, klik tombol “Publish” untuk menyimpan pengaturan.
Menambahkan Tautan Khusus (Opsional)
Link atau tautan khusus juga bisa ditambahkan pada postingan dan menu WordPress. Menambahkan tautan khusus di postingan bisa langsung edit postingan, lalu soroti teks yang diinginkan dan tambahkan link. Masukan tautan di kotak url dan simpan.
Sedangkan tautan khusus untuk menu sebenarnya sudah otomatis. Cara membuat menu di WordPress yang sudah dijelaskan di atas akan otomatis menyimpan tautan halaman sesuai pengaturan.
Apabila ingin menambahkan tautan khusus pada menu WordPress, silakan buka “Appearance” dan klik “Menus”. Pilih menu yang ingin diedit atau ditambahkan tautan dengan klik tombol “Select”. Di bagian “Pages”, silakan isi URL atau tautan yang ingin ditambahkan dan jangan lupa simpan dengan klik tombol “Save Menu”.
Kenapa Menggunakan WordPress.com?
WordPress menjadi salah satu platform yang banyak digunakan untuk website. Ada beberapa alasan mengapa WordPress merupakan pilihan terbaik untuk website atau blog.
1. WordPress Gratis
Salah satu keunggulan WordPress adalah tidak berbayar alias gratis. Semua orang bisa menggunakan, mendownload, dan mengedit WordPress sesuai kebutuhan.
2. WordPress Mudah Dikustomisasi
WordPress memiliki plugin dan tema bawaan yang bisa dimodifikasi sesuai keinginan. Misalnya, mengubah tema pada WordPress dapat menggunakan cara membuka menu “Appearance” dan “Themes” yang sudah ada di dashboard.
Dibanding yang lain, WordPress tergolong lebih mudah untuk dikustomisasi bahkan bisa melalui aplikasi seluler. WordPress juga akan mengirim notifikasi jika ada versi baru yang telah tersedia.
3. WordPress SEO Friendly
Website berbasis WordPress menggunakan kode standar berkualitas tinggi. Menghasilkan website dengan semantic markup sehingga WordPress lebih disukai Google. Artinya, website ini lebih ramah SEO (Search Engine Optimization).
4. WordPress Sangat Mudah Dikelola
Alasan lainnya adalah WordPress sangat mudah dikelola melalui dasbor admin WordPress. Mulai dari mengganti tema, menambahkan plugin, mencadangkan data dan lain sebagainya yang bisa dilakukan dengan mengklik tombol yang sudah disediakan.
5. WordPress Aman dan Terjamin
Sistem keamanan WordPress lebih terjamin, apalagi dengan pengamanan yang ditambahkan pada website. WordPress termasuk platform yang sangat aman untuk blog atau website.
Kesimpulan
Cara membuat menu di WordPress, mengedit, dan menghapus menu dapat dilakukan melalui dashboard WordPress. Untuk melihat hasil modifikasi menu tersebut, bisa langsung dengan pratinjau website. Menu pada WordPress bertujuan untuk meningkatkan pengalaman pengguna dan navigasi website serta mendukung SEO website.
Namun, jangan khawatir untuk urusan SEO karena ada Omnirank yang siap membantu susun strategi optimasi SEO yang tepat untuk meningkatkan peringkat website di halaman pencarian Google.


0 Komentar