Sticky Menu adalah menu navigasi yang dimiliki satu website dan dikunci pada tempatnya sehingga tak akan hilang meski pengguna scroll mousenya ke bagian bawah halaman.
Sticky menu ini sudah banyak digunakan oleh website popular dengan posisi tetap terlihat pada bagian atas dan bisa dengan mudah untuk diakses karena mudah untuk terlihat. Tujuan dari membuat sticky menu adalah untuk memberikan kemudahan pada pengunjung sehingga tak harus menggerakkan mousenya pada bagian atas untuk melakukan penjelajahan pada halaman lainnya. Anda bisa memilih cara membuatnya dengan metode plugin atau kustom sesuai kebutuhan, berikut tutorial lengkapnya!
Apa itu Sticky Floating Navigation Menu?
Sticky floating navigation menu atau menu navigasi sticky floating adalah jenis navigasi menu yang akan tetap tampil di laman website meski laman di scroll ke bagian bawah. Menu navigasi ini juga disebut sebagai menu melayang, fixed menu atau menu status yang dibuat dengan cara yang sangat mudah yaitu hanya dengan memasang dua jenis kode saja.
Diketahui pembuatan sticky menu menjadi sebuah bagian penting dari sebuah website karena akan memberikan bantuan pada pengguna ketika akan berpindah halaman sesuai dengan kebutuhan informasi yang diinginkan. Pada cara membuat sticky menu yang standar akan mengharuskan pengguna untuk menggulirkan kembali laman ke bagian atas hingga menemukan data dan informasi yang dibutuhkannya.
Mengapa dan Kapan Sticky Menu Bisa Berguna?
Umumnya menu navigasi sebuah website berisi tautan ke bagian yang paling penting dari website tersebut. Keberadaan menu sticky tersebut menjadikan tautan tersebut menjadi selalu terlihat atau lebih mudah diakses. Yang kemudian memberikan manfaat untuk membuat pengguna tidak kebingungan dan menyelamatkan pengguna dari kegiatan scroll kembali laman ke bagian atas.
Penggunaan sticky menu juga bisa berguna untuk meningkatkan konversi website karena semua pengunjung website pasti menginginkan cara membuat sticky menu di blog yang paling cepat dan mudah. Terutama menu navigasi yang digunakan untuk menjalankan toko online. Penggunaan menu navigasi melayang yang terdapat di bagian atas website akan sangat membantu pemilik toko online untuk meningkatkan penjualan dan terhindar dari pengabaian keranjang belanja.
Cara Membuat Sticky Menu Navigation di Website WordPress
Berikut adalah langkah-langkah cara membuat sticky menu Navigation di website:
- Install plugin myStickymenu di WordPress terlebih dahulu
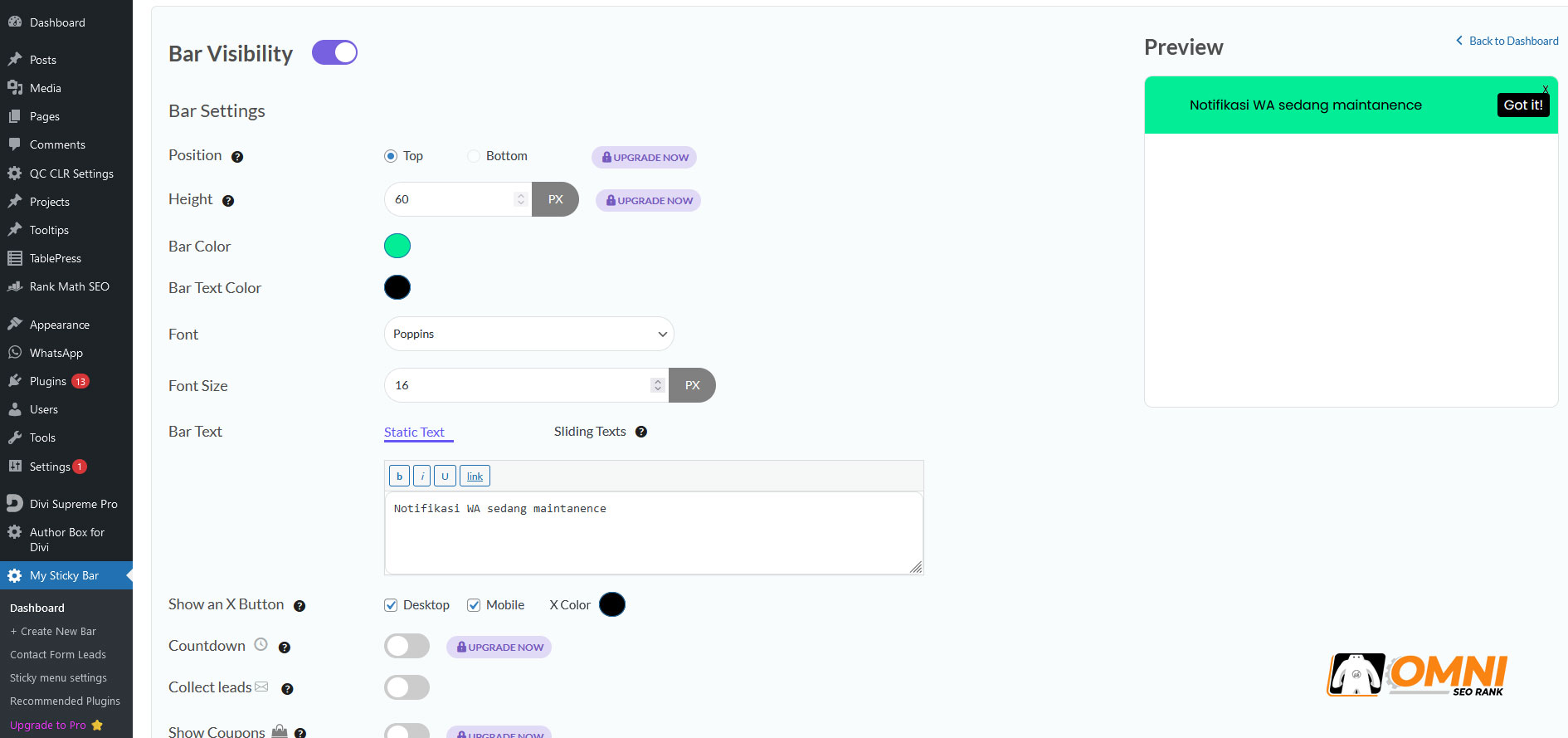
- Buka Menu My Sticky Bar > Dashboard
- Klik Add a New Bar
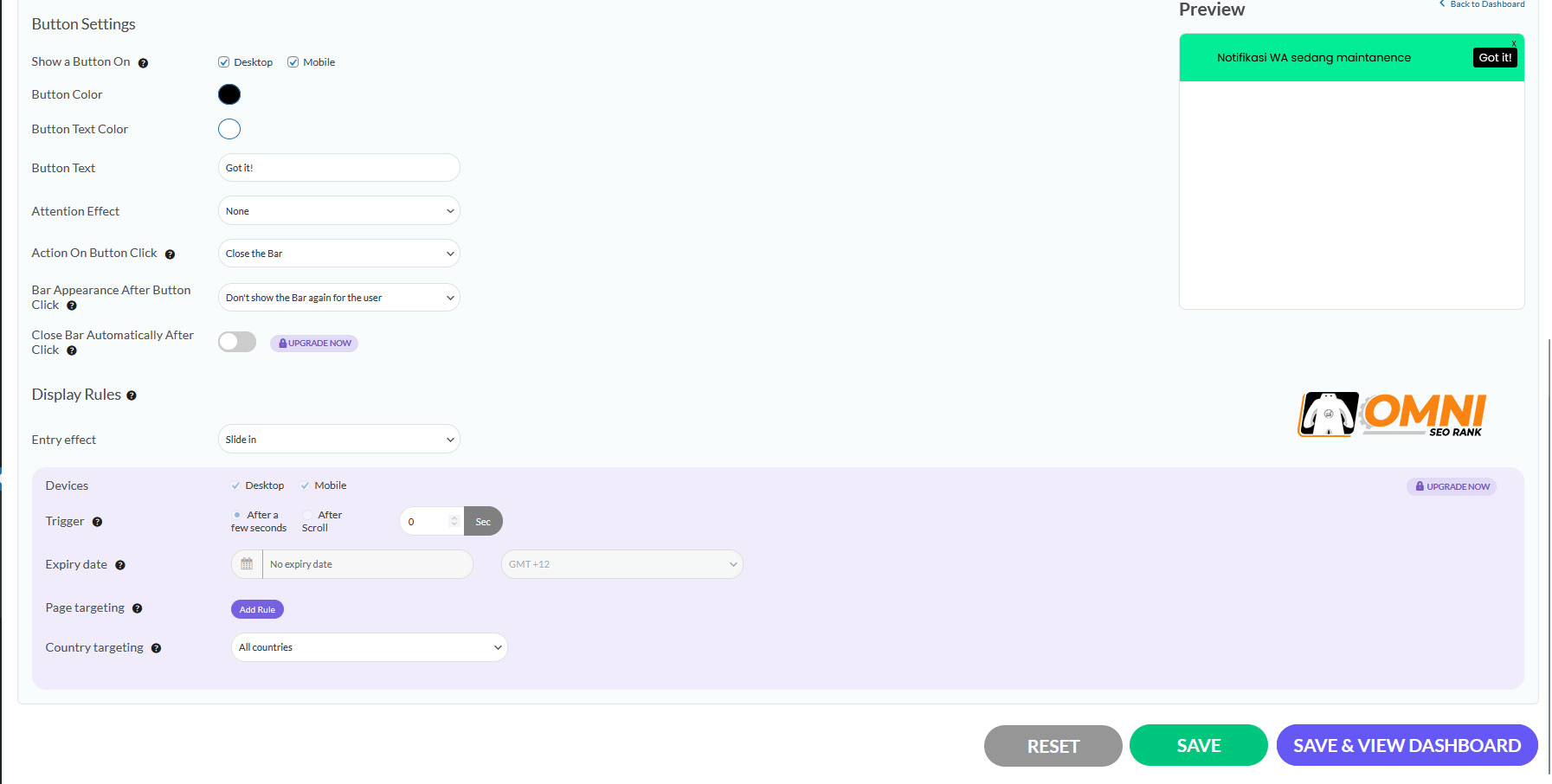
- Lakukan setting sesuai kebutuhan, berikut contoh setting untuk membuat notifikasi maintenance di website
- Kemudian klik Save & View Dashboard
- Anda bisa melihat preview sticky menu di kanan atas.

Cara Membuat Sticky Menu di WordPress Tanpa Plugin
Membuat sticky menu di WordPress juga bisa Anda lakukan tanpa plugin, yaitu dengan menambahkan script kode kustom.
Ada beberapa langkah yang harus dilakukan untuk membuat website Anda memiliki pengaturan sticky menu, yaitu dengan memberikan property CSS berikut pada selector header
Ada banyak tutorial untuk cara membuat sticky menu WordPress khususnya dengan menggunakan script custom diantaranya dengan melakukan pengkatrolan hook yang sesuai dengan menggunakan element navigasi yang tersedia. Atau bisa juga dengan membuat element navigasi yang baru dengan opsi memberikan tambahan script jquery agar sticky menu yang baru bisa diaktifkan hanya saat pengguna sudah menggulirkan laman pada beberapa ukuran layar tertentu.
Cara Membuat Sticky Menu Navigation di Blogspot
Untuk tutorial menjadikan menu yang tersedia menjadi melayang atau sticky dan menu statis bisa dilakukan dengan menggunakan tutorial berikut ini:
- Masuk ke Pengaturan kemudian masuk ke menu Tema lalu pilih opsi menu Edit HTML
- Lalu copas kode berikut ini di atas kode ]]></b:skin>
- Kemudian copas kode Javascript di atas kode </body>
- Perhatikan kode dengan warna merah. Ubah dengan menggunakan nama kode navigasi menu di template Anda, seperti misalnya nav menu, menunav, main-menu, topmenu dan lain sebagainya
- Klik Save untuk menyimpan pengaturan yang Anda buat
Tips Membuat Desain Menu Navigasi Website yang Baik
Agar website Anda memiliki menu navigasi website yang baik, sebaiknya lakukan beberapa tips untuk membuat desain menu navigasi website yang bagus.
Di antaranya adalah dengan melakukan beberapa hal berikut ini:
Posisikan menu navigasi di lokasi yang mudah dilihat
Posisi peletakan navigasi di lokasi yang sudah umum digunakan dengan tujuan untuk menciptakan pengalaman pengguna yang baik. Sehingga pengguna bisa lebih mudah untuk menggunakan website sesuai dengan kebutuhannya.
Berikan label menu yang jelas
Disarankan untuk menggunakan teks dan desain yang jelas sehingga bisa membuat pengunjung mengetahui jenis laman yang akan terbuka saat mereka memilihnya. Adapun jenis teks yang digunakan untuk label menu harus jelas, to the point dan deskriptif.
Pisahkan menu sidebar
Lalu tips yang berikutnya adalah untuk melakukan pengaturan agar sidebar tak boleh terlihat seperti konten biasa yang tampil di halaman website. Anda bisa bermain dengan beragam jenis warna sehingga bisa menjadikan menu sidebar bisa lebih mudah dikenali oleh pengunjung website. Sidebar umumnya berisi artikel populer, artikel terkait, dan informasi tambahan lainnya.
Sekian ulasan tentang cara membuat sticky menu yang dibutuhkan untuk memiliki tampilan website.
Untuk mempercepat perkembangan website Anda dari sisi SEO, tersedia banyak layanan service OmniRank yang bisa Anda gunakan optimasi SEO. Yuk daftar gratis sekarang juga.




0 Komentar