Sebagai seorang web developer, menambahkan Google Chrome Extension menjadi salah satu cara untuk mendukung kinerja web developer. Terlebih ada lebih dari 10 jenis ekstensi yang bisa Anda manfaatkan untuk memaksimalkan pengerjaan website seperti yang kami sampaikan pada penjelasan berikut.
Chrome Extension Adalah
Extension alias ekstensi Chrome merupakan fitur atau aplikasi penunjang yang diinstal untuk menambah nilai guna dari browser Chrome itu sendiri. Aplikasi ini ditambahkan dari luar aplikasi browser namun sangat berguna bagi untuk pengguna umum maupun para web developer.
Untuk mendapatkan aplikasi extension, Anda dapat mengunduhnya secara langsung melalui Chrome Web Store. Sama halnya seperti aplikasi kebanyakan, Anda hanya perlu mencari aplikasi ekstensi yang diinginkan kemudian menginstalnya. Ekstensi ini nantinya dapat diakses secara langsung setiap kali dibutuhkan.
12 Extension Google Chrome Untuk Membantu Programmer (Web Developer)
Pekerjaan sebagai programmer maupun web developer adalah pekerjaan yang tidak hanya menuntut skill coding namun juga kreativitas. Salah satu caranya dengan menggunakan ekstensi. Berikut adalah Extension Chrome untuk Web Developer yang dapat membantu Anda.
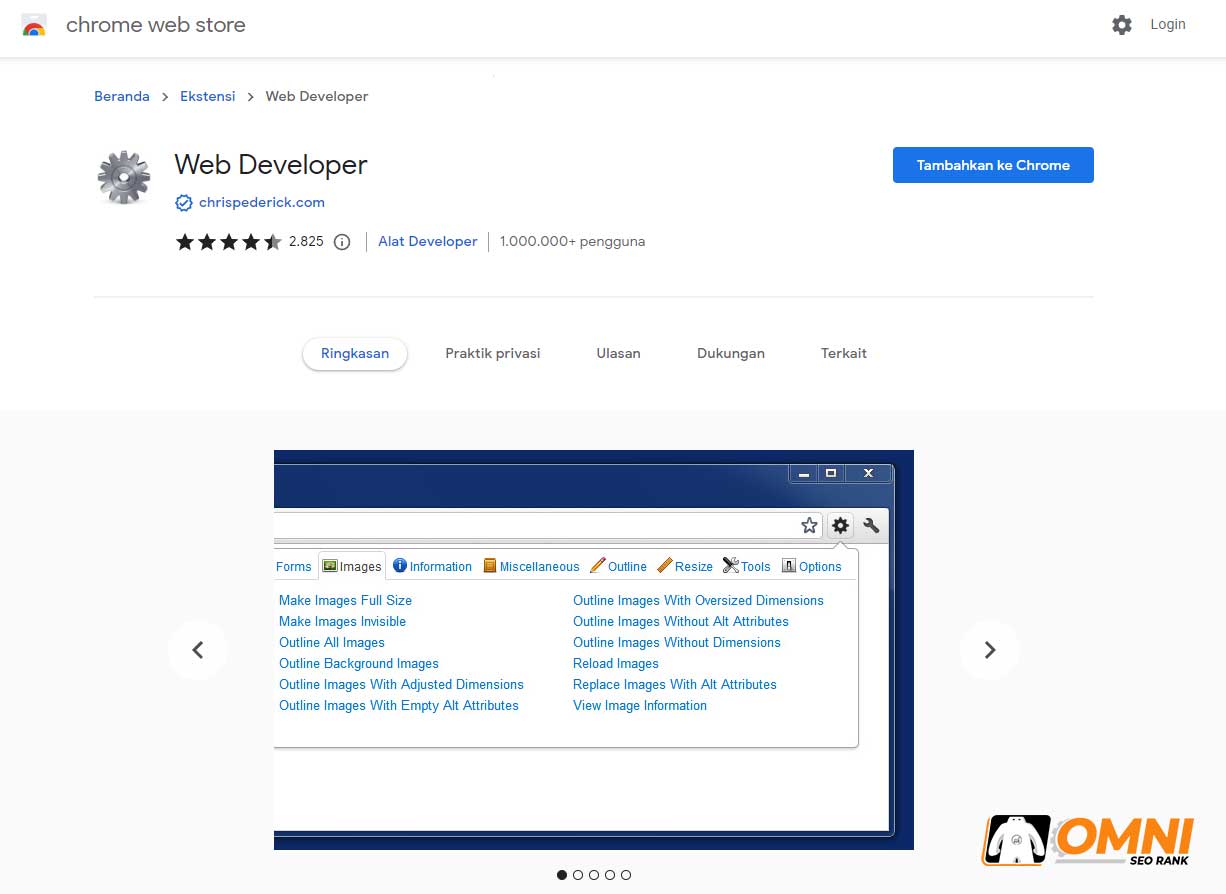
1. Web Developer

Sesuai namanya, ekstensi ini memang dikhususkan bagi sahabat Omni yang memang ingin membuat dan mengembangkan suatu website. Terlebih, ekstensi ini mempunyai berbagai fitur yang akan sangat mendukung pekerjaan web developer. Mulai dari pengelolaan form, cookies, hingga mengubah tata letak halaman.
2. Firebug Lite

Tool debugging menjadi salah satu yang wajib ada bagi para pengembang website. Oleh karena itu, menggunakan Firebug Lite bisa menjadi pilihan yang tepat karena tools ini mampu menganalisis error javascript. Selain itu, Anda yang sedang belajar web developer juga dapat menggunakannya untuk melihat elemen HTLM, DOM, dan Properties CSS suatu website.
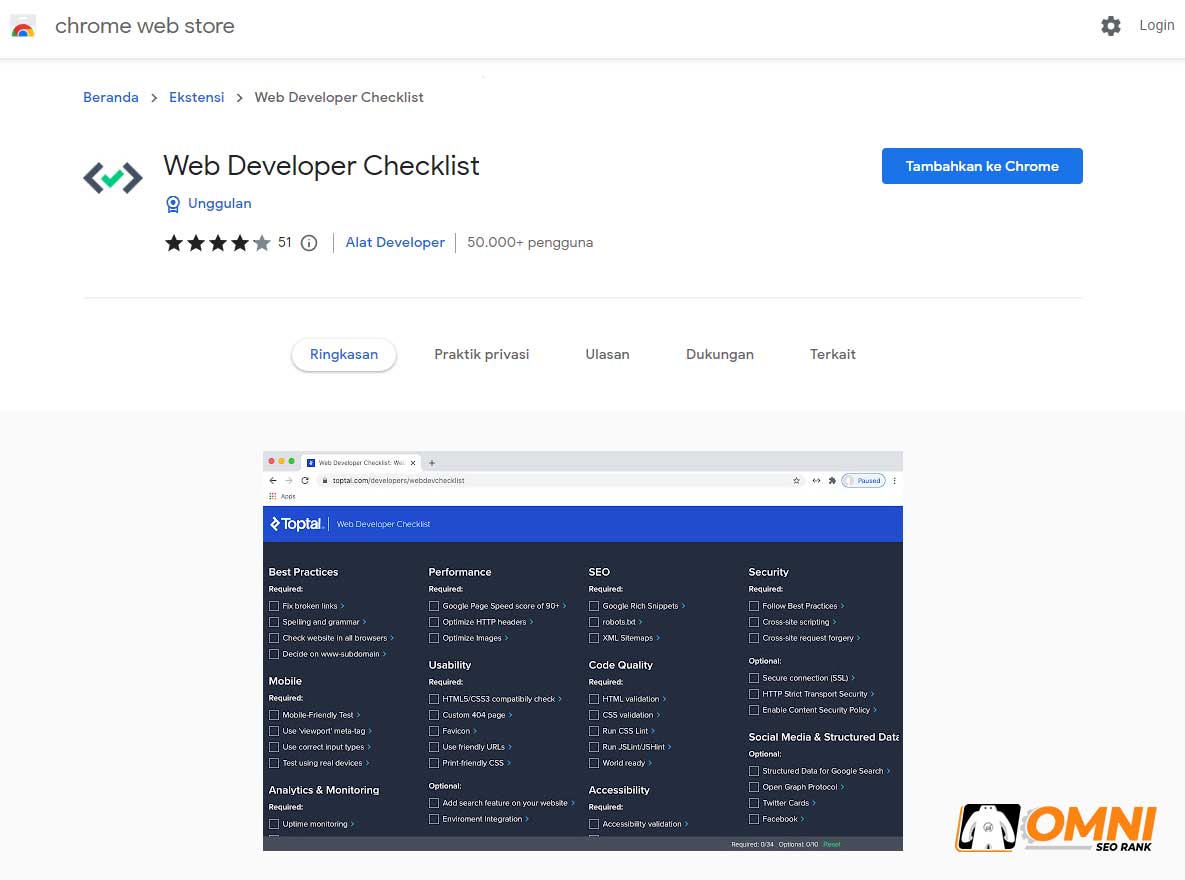
3. Web Developer Checklist

Bagi para web developer, penggunaan ekstensi yang satu ini juga sangat penting untuk menganalisis halaman suatu website hingga memberikan poin-poin di setiap bagian website. Selain itu, Anda juga dapat dengan mudah menemukan masalah yang ada pada web tersebut.
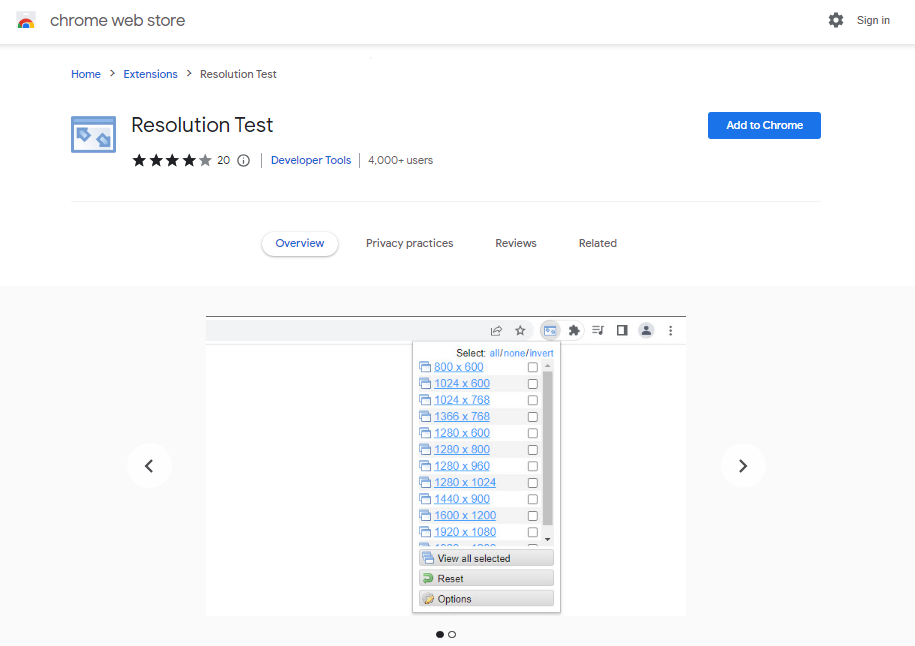
4. Resolution Test

Ada juga ekstensi Resolution Test yang dapat digunakan untuk menguji kinerja halaman website di resolusi layar yang berbeda. Anda juga dapat menentukan resolusi layar sendiri untuk menjawab apa itu web developer. Adapun cara kerjanya dengan mengubah ukuran jendela browser dan melihat daftar resolusi yang umumnya dipakai dalam suatu website.
5. Check My Link
Sesuai namanya, ekstensi ini sangat penting untuk memeriksa apakah link pada website dapat diakses atau malah mengalami kerusakan. Dibandingkan mengecek satu persatu secara manual, seorang web developer dapat menggunakan ekstensi ini untuk mempercepat pengecekan.
6. Streak
Streak merupakan software yang dapat digunakan untuk melacak email. Ekstensi ini menyediakan fitur Customer Relationship Management (CRM) yang juga sangat berguna bagi tim sales. Bagi para web developer, tools ini dapat dikembangkan dengan mengatur tata letak, kirim email otomatis, bahkan mengetahui apakah pembaca sudah membuka email tersebut.
7. Search Stack Overflow
Stack Overflow digunakan sebagai situs tanya jawab yang banyak diakses oleh para programmer. Di sini, ada beragam pertanyaan dan jawaban mengenai topik-topik pemrograman komputer. Dengan adanya tombol pencarian pada ekstensi Google, tentu para web developer tidak lagi merasa bingung jika mengalami kendala saat mengembangkan website-nya.
8. Library Sniffer
Library Sniffer akan sangat mempermudah tugas web developer dalam mendeteksi halaman web, frameworks, layanan pihak ketiga, teknologi server, dan masih banyak lagi. Tools ini juga dapat membantu mendeteksi kerangka kerja JavaScript yang digunakan pada web.
9. Wappalyzer
Ekstensi browser Chrome yang satu ini juga sering kali direkomendasikan guna mengidentifikasi aplikasi pada layanan website. Mulai dari manajemen konten, CMS, database, plugin, dan sebagainya. Ekstensi khusus web developer ini juga menjadi salah satu tools untuk membuat website yang menarik.
10. WhatFont
Para web developer tentu juga sering kali berhubungan dengan pemilihan font atau jenis huruf. Dengan menggunakan ekstensi ini, Anda dapat mengetahui berbagai jenis font meskipun tidak tahu nama, gaya, ukuran, bahkan posisinya.
11. ColorPick EyeDropper
Menjadi web developer artinya juga akan berurusan dengan warna desain website. Itulah mengapa, ColorPick EyeDropper dapat digunakan untuk mengetahui kode warna tertentu. Anda dapat melihat seberapa akurat dan sempurna piksel selama melakukan penyesuaian web.
12. Awesome Screenshot
Sesuai namanya, dengan ekstensi ini Anda dapat mengambil atau menangkap layar secara mudah. Dapat dimanfaatkan jika Anda sedang mengakses suatu laman web dan tertarik dengan desain atau kontennya, tools ini juga dapat digunakan untuk mengedit tangkapan layar tersebut.
Manfaat Chrome Extension
Bisa dibilang, 60% pengembang web di seluruh dunia menggunakan Chrome dan berbagai ekstensi yang dimilikinya. Pasalnya, browser yang menggunakan ekstensi akan membuat kegunaannya semakin meningkat, bahkan performa dan kebutuhan para web developer juga dapat lebih mudah terpenuhi.
Bagi para pengembang website alias web developer, Chrome Extension sangat penting dalam menjalankan pekerjaan di bidang pemrograman. Dengan tambahan tools ini, pekerjaan dapat dilakukan secara lebih sederhana namun tetap tidak meninggalkan kualitas hasil yang akan didapatkan.
Tidak cuma itu, ekstensi pada browser Chrome juga akan membantu sahabat Omni dalam melakukan berbagai tugas lain di luar pengembangan web. Mulai dari mempercepat pencarian hingga melakukan pemblokiran iklan yang terlihat mengganggu. Anda juga dapat melindungi privasi akses website meski dilakukan secara online sekalipun.
Cara Menambahkan Chrome Extension
Memasang dan menambahkan ekstensi web developer pada browser Chrome sejatinya dapat dilakukan secara mudah. Berikut langkah-langkah yang dapat Anda ikuti:
- Langkah pertama, buka Chrome Webstore
- Selanjutnya, cari dan pilih ekstensi yang Anda inginkan
- Klik “Tambahkan ke Chrome”
- Beberapa ekstensi mungkin akan meminta izin akses seperti mikrofon, kamera, dan sebagainya. Untuk menyetujuinya, klik “Tambahkan ekstensi”
Sebagai catatan, penambahan ekstensi Chrome tidak dapat dilakukan jika Anda mengakses browser menggunakan mode samaran (Incognito) atau mode tamu (Guest). Selain itu, tidak jarang beberapa organisasi seperti sekolah atau kantor dapat memblokir beberapa ekstensi.
Oleh karena itu, sangat penting menyetujui ekstensi yang benar-benar dipercaya lantaran beberapa ekstensi meminta izin akses pada komputer. Ketika sudah dipasang, Anda dapat meng-klik ikon ekstensi di sebelah kanan kolom URL untuk menggunakan ekstensi tersebut.
Demikian beberapa penjelasan mengenai Chrome Extension yang dapat digunakan sebagai media penunjang untuk berbagai pekerjaan programmer maupun web developer. Silakan dipilih sesuai dengan kebutuhan guna memaksimalkan kemampuan Anda dalam menangani permasalahan yang ada.
Bagi sahabat Omni yang sedang kesulitan dalam mengembangkan website menggunakan SEO, tidak perlu khawatir lagi. Kini sudah hadir Omnirank yang siap membantu Anda untuk optimasi website Anda. Nikmati berbagai layanan service Omnirank yang berkualitas agar ranking dan traffic website Anda menjadi lebih maksimal.



0 Komentar